
Nous parlions dans le précédent article de l’accessibilité et nous évoquions rapidement les bonnes pratiques (WCAG*) mises en place pour guider les concepteurs de contenu.
Aujourd’hui, nous allons creuser ces bonnes pratiques et une typologie existante.
Dans le but de structurer celles-ci, 13 principes différents regroupés en 4 catégories de bonnes pratiques ont été créés. Chaque principe possède lui-même différents critères et niveaux de conformité. Nous évoquerons dans un prochain article les différents niveaux. Concentrons-nous pour l’instant sur les catégories.
Voici les différentes catégories que l’on peut actuellement retrouver :
Un contenu perceptible
Nous allons retrouver ici les principes faisant référence à l’utilisation des médias et les différentes manières de pouvoir les mettre en forme. Existe-t-il une alternative à la vidéo ? La taille du texte le rend-elle lisible par tous ? Est-elle modifiable ? Est-ce que ces modifications font perdre des informations ?
Votre contenu doit être compris par tous de la même façon, peu importe le moyen ou le support.
Un contenu utilisable
Toutes les actions demandées doivent pouvoir être réalisées, et ce pas seulement avec la souris. Il faut laisser la possibilité de naviguer au clavier ou tout autre dispositif aidant à la navigation.
Votre contenu doit fournir différents moyens d’utilisation et de réalisation.
Un contenu compréhensible
Sont regroupées dans cette catégorie les notions de compréhension générale du module et de navigation. Les utilisateurs doivent pouvoir lire, anticiper, corriger, naviguer, tout cela de façon fluide et sans hésitation. Le module doit pouvoir être scanné par les lecteurs d’écrans.
Votre contenu doit avoir un design adéquat pour tous et l’expérience doit être facilitée.
Un contenu robuste
Enfin, on retrouve ici la notion de compatibilité avec les technologies d’assistance. Pour que votre module soit durable dans le temps, il faut s’assurer qu’il est utilisable et lisible par les différentes aides techniques existantes et futures.
Ainsi, votre contenu doit pouvoir être utilisable par les logiciels d’assistance.
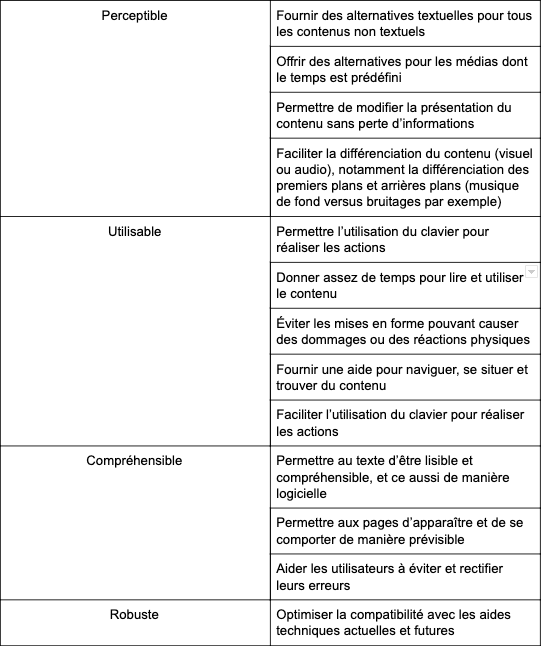
Résumé
Voici un petit tableau résumant les différents principes et les catégories. Vous retrouverez ces informations plus détaillées sur le site WCAG.

*Web Content Accessibility Guidelines
Découvrez nos autres articles sur le sujet :
– Votre e-learning est-il accessible ? (partie 1/3)
– Votre e-learning est-il accessible (partie 3/3) : rendez votre e-learning accessible !