
Une vidéo interactive, c’est une vidéo qui requiert, à certains moments, une action du spectateur. L’objectif : lui proposer une expérience personnalisée. Une vidéo interactive réussie, si elle a des visées pédagogiques, c’est plus de concentration et donc un apprentissage plus efficace. Petit tour d’horizon des bonnes pratiques en la matière ….
L’interactivité au service de la personnalisation
Lorsqu’on se lance dans la réalisation d’une vidéo interactive, on est souvent tenté de réaliser une vidéo quiz, c’est-à-dire une vidéo pédagogique classique, mais interrompue par des questions à choix multiples, qui permettent d’apporter le contenu, sous la forme de correction : « bravo, c’est tout à fait ça + explications » ou « Non pas vraiment + explications ».
Pourtant, là où la vidéo interactive est vraiment intéressante, c’est quand elle permet d’apporter au spectateur le contenu qui l’intéresse lui, personnellement. Dans ce cas-là, lui poser des questions vise à mieux cerner son besoin et son profil, pour lui proposer ensuite un contenu adapté.
Voici par exemple une vidéo interactive que nous avons réalisée pour l’un de nos clients, qui souhaitait expliquer sa solution logicielle à différents publics et en fonction du niveau de connaissances de ces publics.
Et voici un autre exemple, plus pédagogique, centré sur les impôts.
Une méthodologie spécifique
Une vidéo interactive ne se fait pas tout à fait comme une vidéo classique. Imaginez d’abord votre vidéo sans interaction et c’est la plantade assurée. Vous allez devoir reprendre votre script et tenter d’y insérer des questions, de manière artificielle. Le problème, c’est que ces questions risquent de ne pas « coller » avec le texte existant. Il peut y avoir par exemple un problème de ton : une vidéo interactive « s’adresse » directement à la personne qui est derrière l’écran, ce qui implique d’écrire le script d’une certaine manière, dans un langage courant, de façon davantage « orale ».
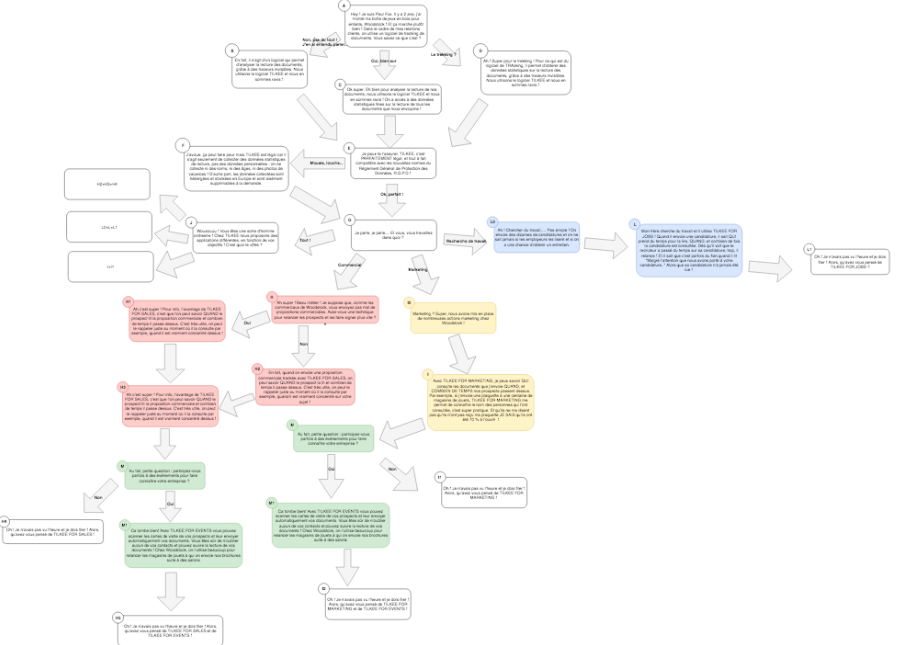
Le mieux, c’est de commencer directement par concevoir l’arborescence de la vidéo et d’imaginer dès le départ les différentes interactions et chemins, en fonction des différentes expériences / contenus que vous souhaitez proposer. Au départ, indiquez seulement en quelques mots de quoi il sera question dans chaque séquence. Une fois l’arborescence validée, vous pouvez rédiger.
Un outil simple à utiliser pour réaliser l’arborescence
Draw.io est une extension Google Drive, gratuite, avec laquelle on peut créer très simplement des arborescences de vidéos interactives (ou de tout autre chose).
On choisit comment on va faire figurer chaque élément (les flèches représentent un clic, les traits un enchainement automatique, et les cadres, un fichier MP4, par exemple) et c’est parti !

Icons made by Vectors Market from www.flaticon.com is licensed by CC 3.0 BY





5 commentaires
Est-il possible d’avoir un lien vers la carte mentale d’une bonne vidéo interactive brunotison@gmail.com
Bonjour Bruno,
En l’occurence il ne s’agissait pas d’une mind map sur une bonne vidéo interactive, mais un morceau de scénario pour une vidéo que nous avons produite pour l’un de nos clients. Nous préférons donc la garder pour nous 😉
Bonjour,
Avec quel outil réalisez-vous la vidéo interactive ?
Merci bcp
Bonjour Karine,
Merci pour votre message ! Quand nous réalisons des vidéos interactives, nous développons tout à la main (enfin, c’est le travail de nos développeurs 🙂 ). Les deux exemples présents dans l’article ont ainsi été faits « en dur », avec des langages informatiques.
Mais il existe certains outils vous permettant d’approcher un résultat similaire, comme :
– https://sydologie.com/outils/hapyak/
– https://sydologie.com/outils/kumullus-loutil-de-creation-de-videos-interactives/
– https://sydologie.com/outils/h5p/
J’espère que vous y trouverez votre bonheur ! Sinon, n’hésitez pas à nous recontacter 🙂
Je signale aussi les old timers (frenchy 😉 de la vidéo interactive: Klynt et Racontr, pas mentionnés dans votre liste d’outils il me semble.