Quand on fait de la conception d’outils numériques pour l’apprentissage, deux grands piliers sont pour moi essentiels.
– Premièrement, connaître les théories de psychologie permettant d’inspirer la conception afin de favoriser la compréhension du contenu. Nous l’avons déjà mentionné à Sydologie, notamment avec la théorie cognitive de l’apprentissage multimédia.
– Deuxièmement, il est important d’avoir en tête la notion d’expérience utilisateur (UX) et notamment ses différentes recommandations. C’est l’enjeu de cette toute nouvelle série d’articles.
L’une des principales lois en UX est la loi de Fitts, qui décrit la relation entre la taille d’un élément et la facilité avec laquelle l’utilisateur peut le sélectionner. Elle fut pour la première fois expérimentée en 1954 par Fitts un psychologue et chercheur américain. Dans son expérience, Fitts était intéressé par la modélisation de la performance humaine.

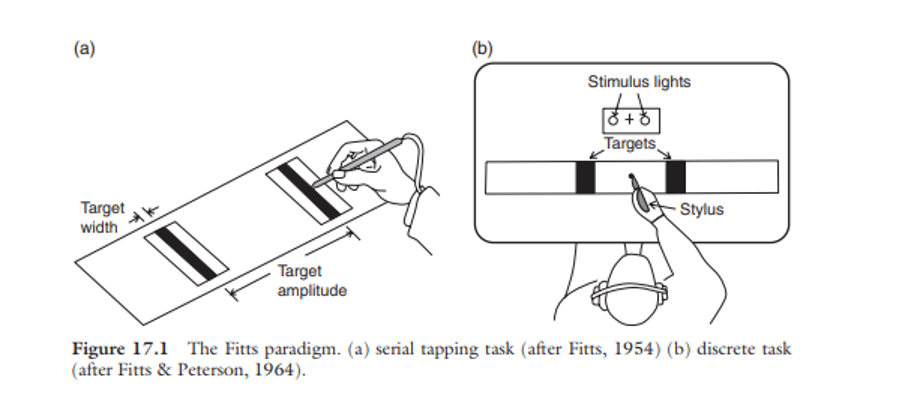
Source : Expérience de fitts (1954)
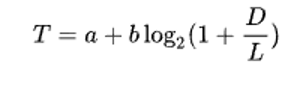
Fitts propose une cible au sujet en fonction de la position de départ du stylet, l’objectif étant de cliquer sur la cible le plus rapidement possible. Il en déduit une loi particulièrement robuste (répliquée de nombreuses fois ensuite) : le temps qu’il vous faut pour accéder à un bouton dépend de sa taille et de sa distance par rapport à votre position initiale. Cette loi fut ensuite modélisée par Scott MacKenzie un chercheur en interaction homme-machine :

Source : Wikipédia
Cette équation permet de déterminer le temps (T) qu’il vous faut pour accéder à la cible à partir de la distance (D) et de la largeur (L), A et B étant des paramètres de régression linéaire déterminée empiriquement.
Bon, je sens que je vous perds. Recentrons le sujet sur l’apprentissage !
Cette loi est particulièrement importante lors de la conception de contenu d’apprentissage en ligne pour améliorer l’expérience de l’utilisateur :
– Il est essentiel que les éléments cliquables soient suffisamment grands pour être facilement sélectionnés par l’utilisateur.
– Il est également important de veiller à ce qu’ils soient clairement identifiables et bien séparés des autres éléments de l’interface.
– Enfin, il faut veiller à ce que les éléments liés par une fonctionnalité soient proches les uns des autres, à l’image des boutons permettant de quitter et de réduire une fenêtre.
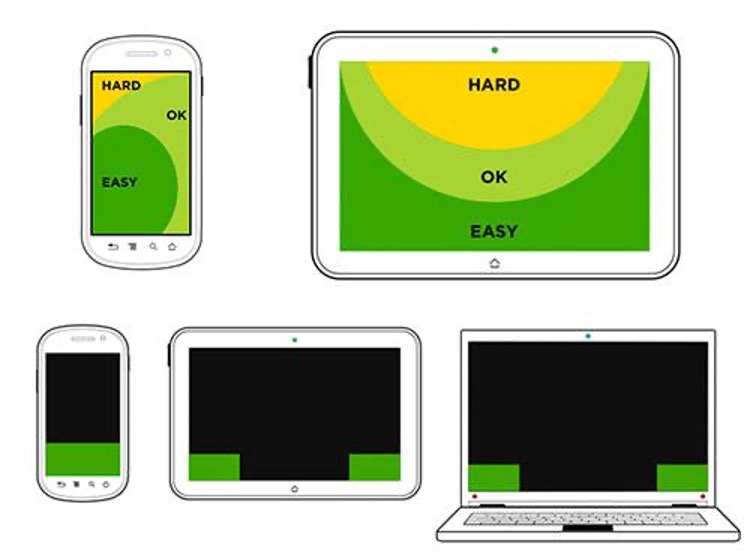
À partir de cette loi, il a été identifié des zones dites de « confort » en fonction du support de consultation, dans lesquelles il est recommandé de placer les boutons les plus importants :

Source : Usabilis – https://www.usabilis.com/definition-loi-de-fitts/
Pour conclure
Une fois que vos contenus sont adaptés à la loi de Fitts, votre public cible peut facilement interagir avec vos contenus et accéder à l’information dont ils ont besoin. Cette loi permet notamment de gérer la friction et l’utilisabilité d’un site ou d’une application. Elle est essentielle pour éviter les frustrations liées à une mauvaise navigation, et donc pour un parcours de formation de qualité.
Tous les épisodes de la série, c’est ici :
– UX et apprentissage – Episode 1 – La loi de FItts
– UX et apprentissage – Episode 2 : La loi de Hick
– UX et apprentissage – Episode 3 : La loi de Jakob
– UX et apprentissage – Episode 4 : l’effet Zeigarnik